基于 Hexo GitHub 从零开始搭建个人博客(四):让你的博客完美支持 PWA
遇到任何问题,优先在本页面搜索,看看是否已经有该配置教程;
不懂得可以百度或者 Google;
还有弄不明白的可以在本站点留言,或添加站长 Wechat、QQ 等
前言
Q:为什么让你的博客支持 PWA?
- 可以支持离线观看
- 可被识别成一个应用程序
- 响应式 适合任何形式的设备
前提
- 全站支持
HTTPS
安装 hexo-pwa
运行如下命令,安装 hexo-pwa
1 | npm i hexo-pwa --save |
hexo@4.2.0目前赞不兼容hexo-pwa,使用hexo@4.2.0版本的用户推荐降级到hexo@4.1.1
查询版本
1 | hexo --version |
安装 Hexo 指定版本
1 | npm i hexo@4.1.1 --save |
修改配置文件 _config.yml
1 | pwa: |
注:_config.yml 中的
manifest下的body与manifest.json文件内容保持一致
- manifest - manifest 配置
- path -
manifest.json的路径,例:/manifest.json - body -
manifest.json的内容,manifest.json 例子.body可以为空。如果为空,hexo-pwa会生存一个manifest.json和JSON.stringify(body)
- path -
- serviceWorker - service worker 配置
- path:
sw.js路径,例:/sw.js, 请务必将sw.js放在主目录下 - preload - 您要预加载的网址或帖子
- urls: 预载网址的数组
- posts: 预载帖子数
- opts: sw-toolbox 的选项
- routes - 根据 sw-toolbox 请求路由和策略。路线顺序很重要。
- pattern:
URL模式,此配置可以是快速样式或RegExp - strategy: 您要选择的策略。 所有策略:
cacheFirst,networkFirst,cacheOnly,networkOnly,fastest。警告:日志请求应使用networkOnly策略。
- pattern:
- path:
- priority - 插件优先级 (default value is 10)
添加 manifest.json 和 sw.js
manifest.json
manifest 生成地址: https://app-manifest.firebaseapp.com/
1 | { |
参数解释:
name: {string} 应用名称,用于安装横幅、启动画面显示
short_name: {string} 应用短名称,用于主屏幕显示
theme_color: {Color} css 色值 theme_color 属性可以指定 PWA 的主题颜色。可以通过该属性来控制浏览器 UI 的颜色。比如 PWA 启动画面上状态栏、内容页中状态栏、地址栏的颜色,会被 theme_color 所影响。
background_color: {Color} css 色值 可以指定启动画面的背景颜色。
display: {string} 显示类型
- fullscreen 应用的显示界面将占满整个屏幕
- standalone 浏览器相关 UI(如导航栏、工具栏等)将会被隐藏
- minimal-ui 显示形式与 standalone 类似,浏览器相关 UI 会最小化为一个按钮,不同浏览器在实现上略有不同
- browser 浏览器模式,与普通网页在浏览器中打开的显示一致
scope: {string} 作用域
- scope 应遵循如下规则:
- 如果没有在 manifest 中设置 scope,则默认的作用域为 manifest.json 所在文件夹;
- scope 可以设置为 ../ 或者更高层级的路径来扩大 PWA 的作用域;
- start_url 必须在作用域范围内;
- 如果 start_url 为相对地址,其根路径受 scope 所影响;
- 如果 start_url 为绝对地址(以 / 开头),则该地址将永远以 / 作为根地址;
start_url: {string} 应用启动地址
icons: {Array.
} 应用图标列表 - src: {string} 图标 url
- sizes {string} 图标尺寸,格式为 widthxheight,宽高数值以 css 的 px 为单位。如果需要填写多个尺寸,则使用空格进行间隔,如”48x48 96x96 128x128”
- type {string} 图标的 mime 类型,非必填项,该字段可让浏览器快速忽略掉不支持的图标类型
sw.js
1 | importScripts("https://g.alicdn.com/kg/workbox/3.3.0/workbox-sw.js"); |
修改主页域名
^https?://sitoi.cn/?$的正则表达式路径,将这个的值修改成你的网站的host
准备 Logo 图片
为了确保你的 PWA 图标支持所有设备,请务必使用
48x48、96x96、128x128、144x144、180x180、192x192、512x512分辨率的 Logo 图片各一张
将上述图片放到对应的目录下,并修改 _config.yml 和 manifest.json 与之对应
推荐图片大小转换网站:https://www.iloveimg.com
检查 PWA 服务
启动你的 hexo 博客
1 | hexo cl |
这里你的启动可能会启动失败,很有可能的原因是因为 hexo 版本的问题,推荐使用 hexo@4.1.1 及以下版本,请运行以下命令,重新安装
hexo
1 | npm i hexo@4.1.1 --save |
打开你的博客:http://localhost:4000/
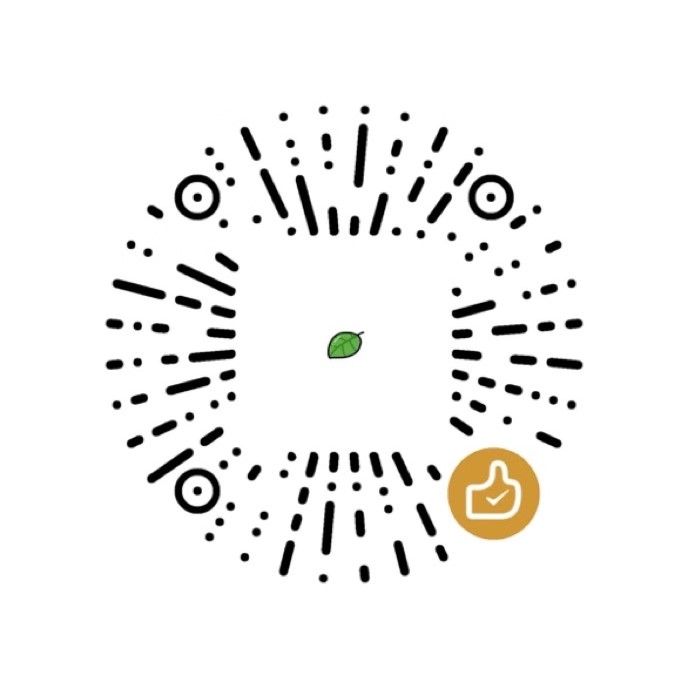
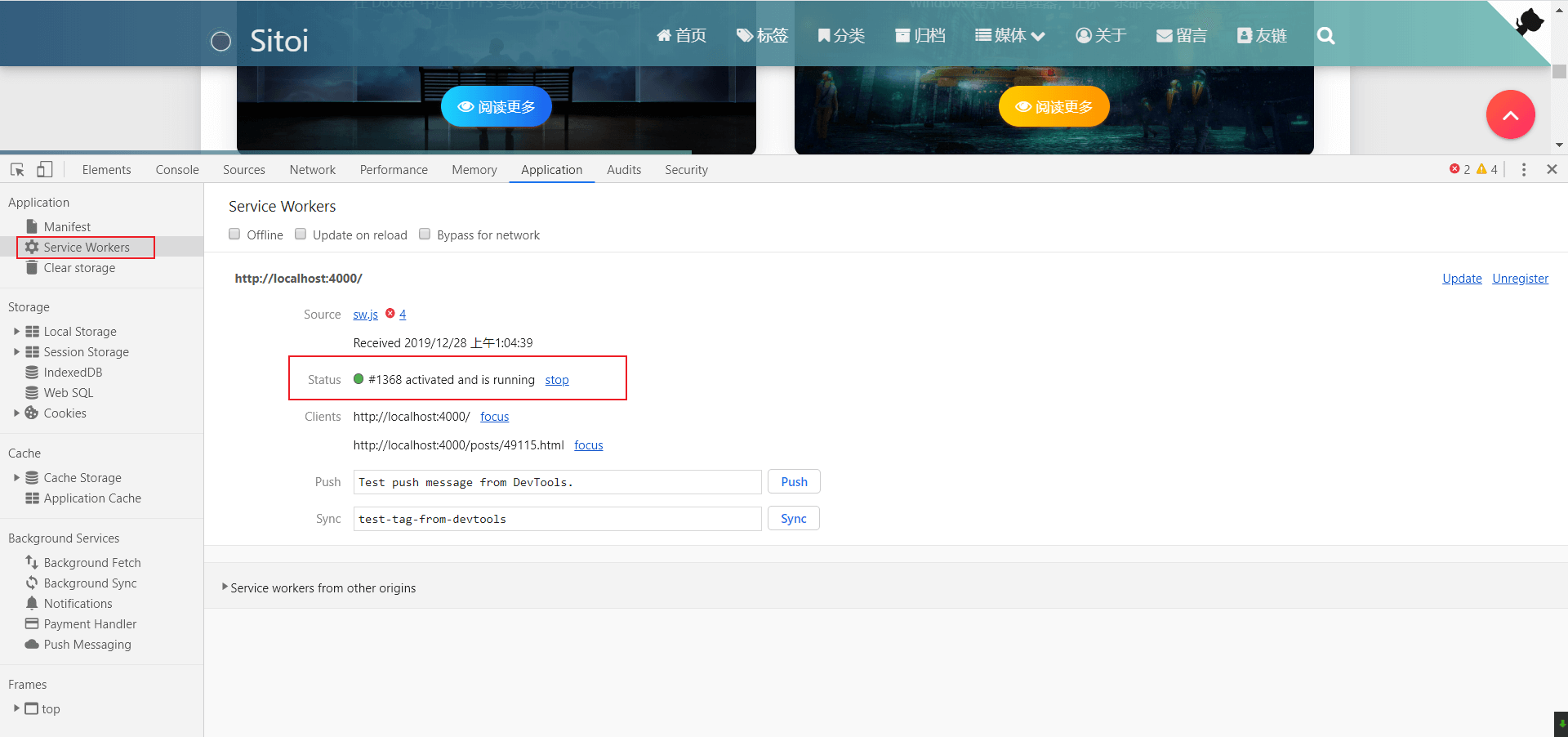
按 F12 或 右击选择检查 进入调试页面 后选择 Application:
检查 Manifest
看到配置正确即可

检查 Swrvice Workers
看到 Status activated and is running 即可

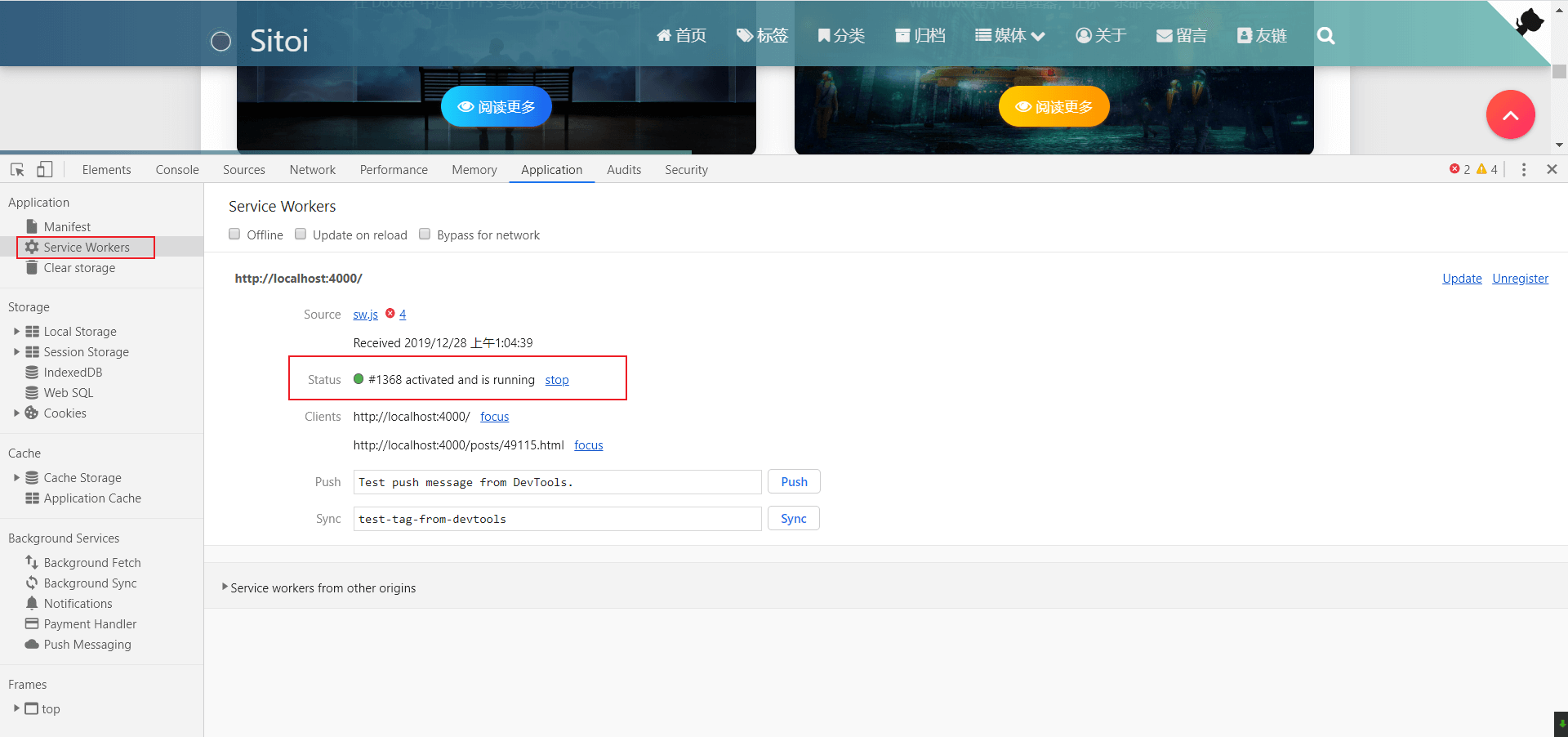
使用 Chrome 安装 PWA 应用
如果一切配置正确,你会看到 你的 Chrome 浏览器 URL 栏的最右侧 有个 ➕ 号,点击即可安装 PWA 应用了

没有也没关系,很有可能是你的 chrome 浏览器没有开对应的服务
打开方式如下:
地址栏输入:
Chrome://flags搜索并启用以下项目:
Desktop PWAs local updating,Intent picker设置为 enable 即可。重启浏览器即可添加支持。
安装成功后,你的电脑桌面就会有你的博客的 PWA 应用了。
你以为就结束了吗,一切 ok 了吗,NO 这是一篇完美的安装 PWA,你会发现,使用 ios 的 Safari 添加到主屏幕,图标并不是你设置的。
添加 IOS Safari PWA 图标支持
具体原因是因为缺少 apple-touch-icon 的图标,细心的网友应该在上文的 manifest.json 中的 icon 配置中发现了
manifest.json 添加 apple-touch-icon 图标
1 | { |
图标的大小设置为 180x180 直接复制一份,重命名一下即可
注:_config.yml 中的
manifest下的body与manifest.json文件内容保持一致
修改 head.ejs 文件
文件路径:themes/matery/layout/_partial/head.ejs
在 head 标签里 添加三个元素
1 | <link rel="apple-touch-icon" href="<%- theme.appletouchicon %>" /> |
- theme-color:中的 content 对应的是你
manifest.json中的theme_color的值 - viewport: 用于针对移动屏幕优化 PWA 应用 详细链接viewport
- apple-touch-icon:配置
apple-touch-icon图标链接
请在_config.yml中添加:appletouchicon1
appletouchicon: /apple-touch-icon.png
到此你的 Hexo 博客应该完美的添加了 PWA 了 ~~ 赶紧去体验一下离线访问博客的快速吧。
如有问题,请在下方留言!